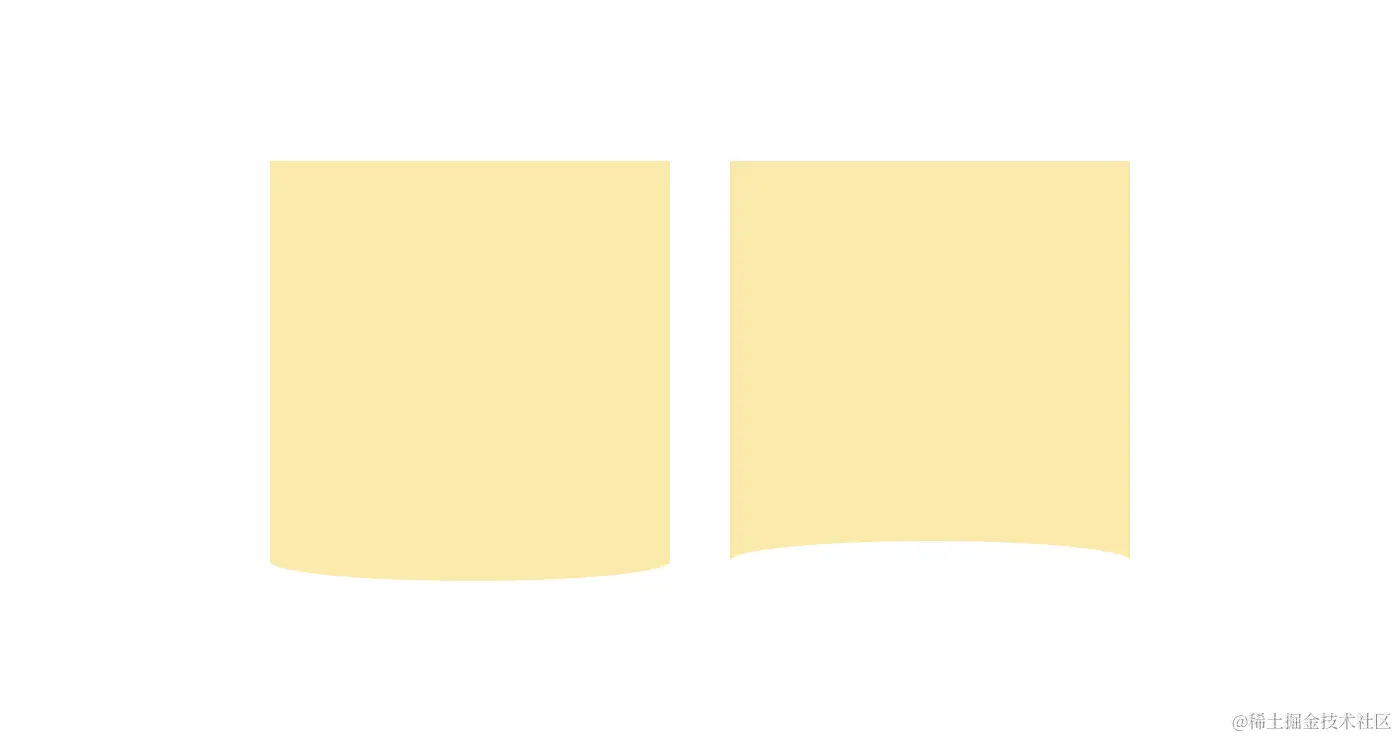
新CSS Math方法中rem()和mod()的使用
CSS 添加了许多新的数学函数来补充旧有的函数(如 calc() 和最近的 clamp() )。这些函数最终都…
CSS3媒体查询实现不同宽度的下不同内容的展示功能
前言 CSS3 多媒体查询实例 本章节我们将为大家演示一些多媒体查询实例。 开始之前我们先制作一个电子邮箱的链…
Css Flex弹性布局中的换行与溢出处理
CSS弹性布局(Flex)是CSS3中的一种新的布局方式,它能够帮助我们更加灵活地布局元素。在Flex弹性布局…
CSS 中的 display、visibility,和opacity 的区别解析
CSS 中的 display、visibility 和 opacity 是用来控制元素显示和隐藏的属性,它们有…
CSS中mix-blend-mode属性的应用详解
在前端开发的大海中,CSS是那抹不可或缺的颜料,为网站的界面着色。而CSS属性犹如画家的调色盘上的各色颜料,其…