前言
首先确定的是需要使用box-shadow这一属性
语法如下:
box-shadow: h-shadow v-shadow blur spread color inset;
- h-shadow:表示水平方向上的阴影偏移量,必须指明,可以是正数、负数、0,如果为正数左方有阴影,如果为负数右方有阴影,如果为0它位于元素的正中间。
- v-shadow:表示垂直方向上的阴影偏移量,必须指明,可以是正数、负数、0,如果是正数则下方有阴影,如果是负数则上方有阴影,如果是0,则在元素正中间。
- blur:表示阴影的模糊程度,可选项,可以是正数、负数。数值越大,阴影越模糊,反之阴影越清晰,如果值为0时表示完全清晰。
- spread:表示阴影的扩张程度,可选项,可以是正数、负数。当扩张程度为正数时阴影扩张,而为负数时阴影收缩,如果值为0,则表示不改变阴影的扩张程度。
- color:表示阴影的颜色,可以采用各种CSS支持的颜色格式进行设置,例如:RGB值,16进制值等等。
- inset:表示是否要将阴影设置为内阴影,可以省略,如果指定了这个值则表示要将阴影设置为内阴影,否则为外阴影。
实现四周阴影
方法一:
需要分别设置四周阴影,代码如下:
div {
width: 300px;
height: 300px;
box-shadow:
5px 5px 5px #00000014,
5px -5px 5px #00000014,
-5px 5px 5px #00000014,
-5px -5px 5px #00000014;
}
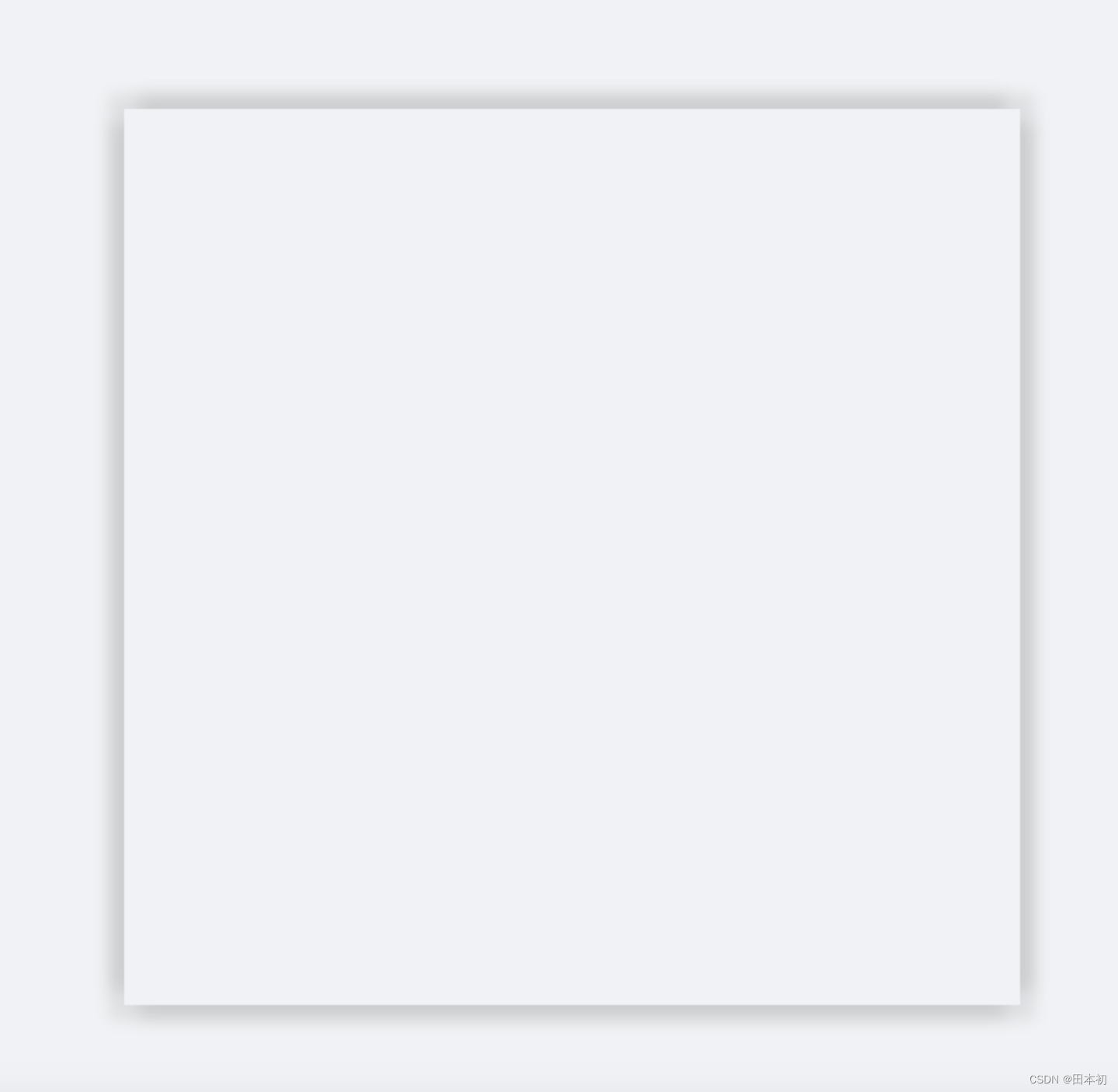
效果

方法二:
四周效果一致,只需控制第三个参数,注意前两个参数不能全为0
div {
width: 300px;
height: 300px;
box-shadow: 0 2px 12px 0 pink;
}
效果

到此这篇关于css实现元素四周阴影的示例代码的文章就介绍到这了,更多相关css元素四周阴影内容请搜索脚本之家以前的文章或继续浏览下面的相关文章,希望大家以后多多支持脚本之家!
本文由 华域联盟 原创撰写:华域联盟 » css实现元素四周阴影的示例代码
转载请保留出处和原文链接:https://www.cnhackhy.com/157410.htm