使用CSS实现实现呼吸灯效果
引言 在现代前端开发中,为网站添加吸引人的动画效果是提高用户体验的一种常见方式。其中,呼吸灯效果是一种简单而又…
css实现边框流动的项目实践
要实现一个边框流动的效果,可以使用CSS动画来实现。在HTML中,我们需要创建一个元素(例如div),并将其设…
新CSS Math方法中rem()和mod()的使用
CSS 添加了许多新的数学函数来补充旧有的函数(如 calc() 和最近的 clamp() )。这些函数最终都…
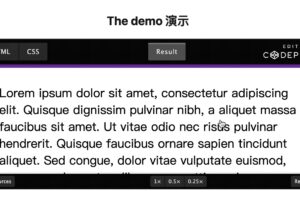
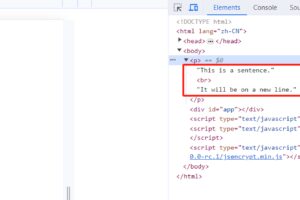
Css Flex弹性布局中的换行与溢出处理
CSS弹性布局(Flex)是CSS3中的一种新的布局方式,它能够帮助我们更加灵活地布局元素。在Flex弹性布局…