我们在用代码做图形的时候,用的矩形和圆形比较多,如果遇到只改变其中一个角的角度,这时又该怎么做呢
Adobe Dreamweaver CC 2018 64位 官方版
- 类型:网页设计
- 大小:600MB
- 语言:多国语言
- 时间:2017-10-30
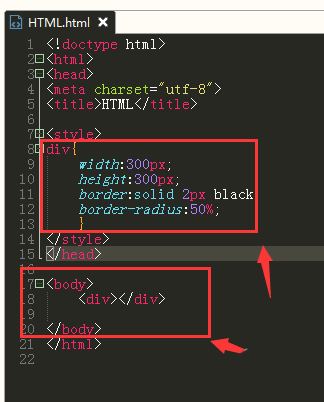
如图,这是建立的一个正圆的代码,其调节角度的属性代码是border-radius

现在四个角度都设置的是50%,长宽的一半,就成了圆形

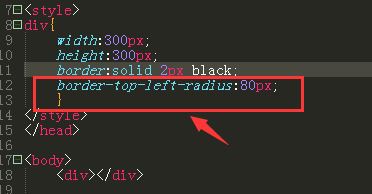
如果我们只想调节左上角一个角的角度,那么代码就要这么写了,border-top-left-radius,后面是角度度数,这就是左上角的意思了

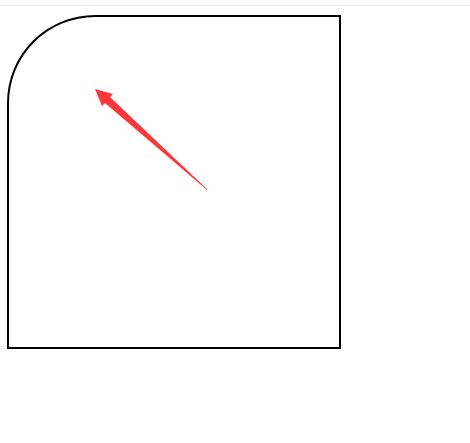
如图,我们可以看到现在效果

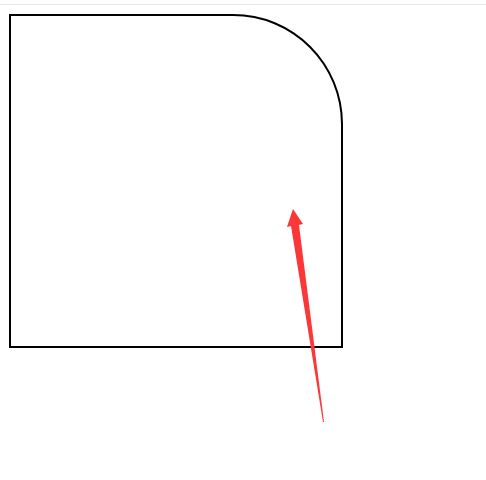
同理,右上角的角度问题设置,就是top-right了

如图右上角设置后的图示

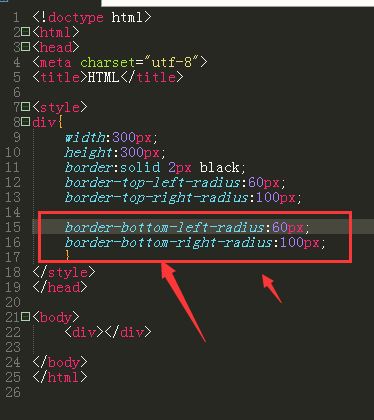
依次类推,下面的两个角度就是bottom的设置问题了,如图所示

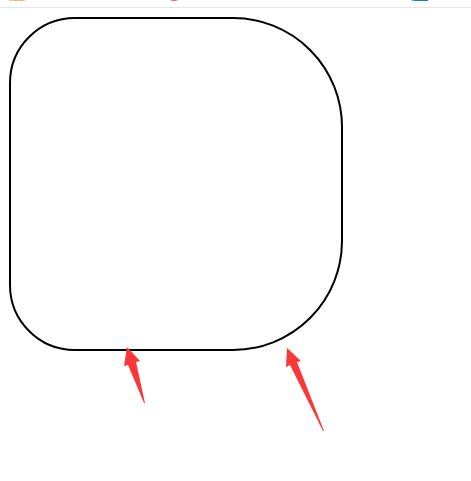
将四个角度分别设置后,最后的预览效果就是这样的了。

以上就是dw调节一个角的角度代码技巧,希望大家喜欢,请继续关注华域联盟。
相关推荐:
Dreamweaver怎么上传网页? dw网页上传到服务器的教程
本文由 华域联盟 原创撰写:华域联盟 » HTML怎么角度代码调节一个角的角度? dw调节一个角的角度代码技巧
转载请保留出处和原文链接:https://www.cnhackhy.com/159836.htm